How to write HTML email newsletters
2 minuti di lettura

Code an HTML email, with a captivating layout and correctly visible on all email clients is everything but easy.
After testing by my own and perusing on the internet and books I have outlined some guidelines to strictly follow if you need to write an email newsletter.
For clarity and to be more easily accessible are here presented on a detailed list.
///// HTML
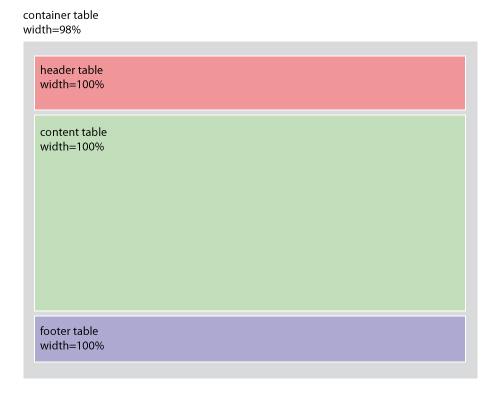
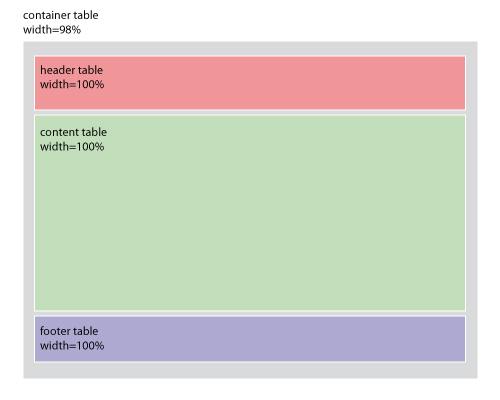
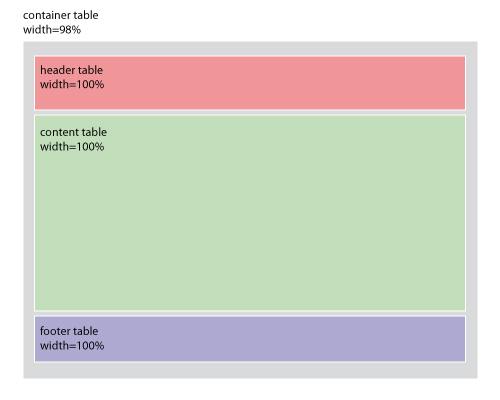
Use HTML tables to design the layout instead of DIVs. I know it's a step back but it ensures to render the proper layout on all email clients. You can use spans to color, change size and positioning text. Here below a sample on how to design a two-column email.

///// STYLE
Use inline CSS instead of style declaration in the HTML head tag. Google Mail looks for any style within the email and delete it. Do not even try to link to an external stylesheet cause it's very often ignored. It's important to use long style declaration and avoid shortcuts like "padding: 20 20 10 0;".
Set the table width as shown on the picture above since that gutters are often requested to display email correctly on clients.
General style information should stays as close as possible to the content even if this can result in repetitive declarations.
Do not use float declaration because many email clients would ignore them.
///// BEST PRACTICES
If you encounter problems with columns spacing set cellpadding and cellspacing attributes at first then try also with CSS margin and padding.
Strange behavior of an image nearby a td can be solved by putting the </td> tag right after the image on the same list.
Set _blank target for the anchor links because if your customers click within a webmail this is sometimes very annoying.
Do not use Javascript. They are very often disabled.
If an image does not display properly because it is enclosed in different table cells, try to make the image as a background of a new HTML table. In this case use table's background attribute.
Be sure that your images are always available and use alt, height and weight attributes. Doing so even with client's images turned off the layout will remain the same.
Avoid using a 1x1-pixel images for spacing because it's often used by spammers.
The top left of an email is the most important content for the reader as he looks at first. So keep in mind that the top content should be very representative.
After testing by my own and perusing on the internet and books I have outlined some guidelines to strictly follow if you need to write an email newsletter.
For clarity and to be more easily accessible are here presented on a detailed list.
///// HTML
Use HTML tables to design the layout instead of DIVs. I know it's a step back but it ensures to render the proper layout on all email clients. You can use spans to color, change size and positioning text. Here below a sample on how to design a two-column email.

///// STYLE
Use inline CSS instead of style declaration in the HTML head tag. Google Mail looks for any style within the email and delete it. Do not even try to link to an external stylesheet cause it's very often ignored. It's important to use long style declaration and avoid shortcuts like "padding: 20 20 10 0;".
Set the table width as shown on the picture above since that gutters are often requested to display email correctly on clients.
General style information should stays as close as possible to the content even if this can result in repetitive declarations.
Do not use float declaration because many email clients would ignore them.
///// BEST PRACTICES
If you encounter problems with columns spacing set cellpadding and cellspacing attributes at first then try also with CSS margin and padding.
Strange behavior of an image nearby a td can be solved by putting the </td> tag right after the image on the same list.
Set _blank target for the anchor links because if your customers click within a webmail this is sometimes very annoying.
Do not use Javascript. They are very often disabled.
If an image does not display properly because it is enclosed in different table cells, try to make the image as a background of a new HTML table. In this case use table's background attribute.
Be sure that your images are always available and use alt, height and weight attributes. Doing so even with client's images turned off the layout will remain the same.
Avoid using a 1x1-pixel images for spacing because it's often used by spammers.
The top left of an email is the most important content for the reader as he looks at first. So keep in mind that the top content should be very representative.
Dalla stessa categoria
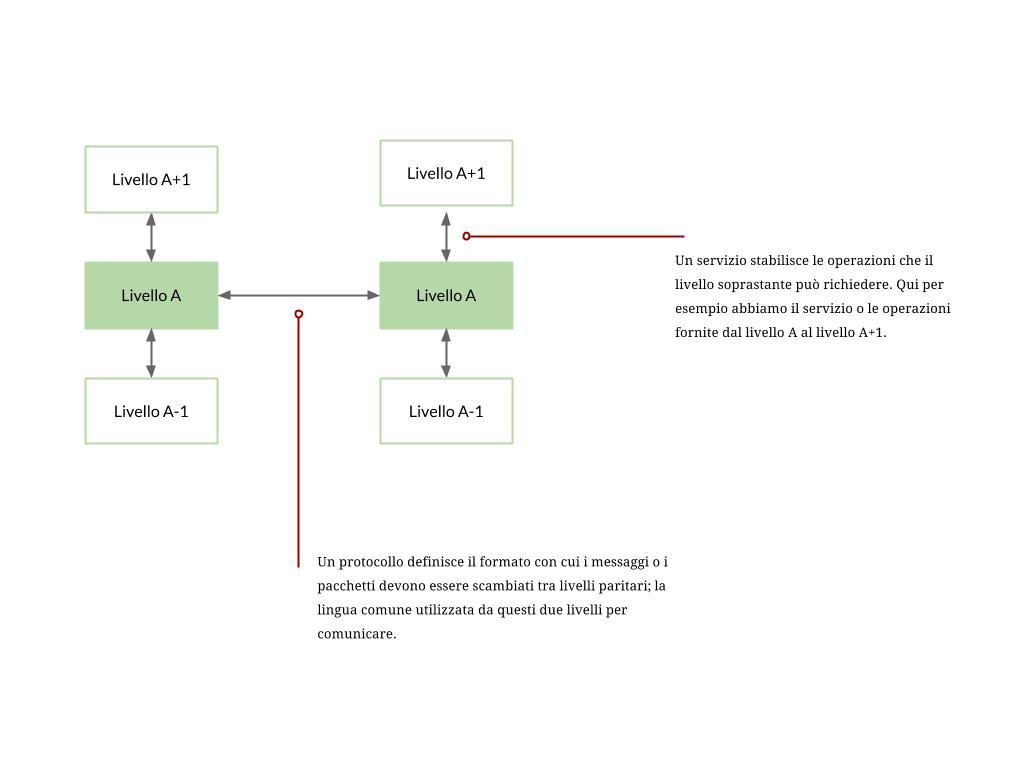
1. Introduzione alle reti di computer
2 minuti di lettura