Essential guidelines to CSS
6 minuti di lettura

Which is the best auto-clearing to use? How to set fonts for the best accessibility? Need to use tables?
I wanna share here some remarks we gradually gathered about how to use CSS at best.
1. Using fonts for best accessibility
Do not use pixel to set fonts size. Use instead the absolute keyword, such as small, medium or large. These keywords determine the size according to browser settings, they are not unique but let's the user has more flexibility to change the page font size.
Here again some problems with old browsers such as Netscape 4 and IE5/Win but I do hope they are obsolete and I move on.
Basically define body and other elements as:
[css]
body {
font-size: small;
}
h1 {
font-size: 120%;
}
[/css]
Set the font size using keyword small and then forget it and use percentages to change other elements size.
The alternative we prefer is to use em instead of keywords and define the main css like:
[css]
body {
font-size: 62.5%;
}
h1 {
font-size: 2em;
}
p {
font-size: 1.2em;
}
[/css]
The first definition gives us a base of approximately 10px, the second defines a size of 20px and the third of 12px.
More info on http://clagnut.com/blog/348.
Using relative sizing pay close attention when nesting different percentage. The percentage you set always refers to the outer container.
2. Auto-clearing once for all
When using "floats" you certainly know how frustrating is cleaning the space below. We usually used this class to solve the problem:
I bet most of you are still using it. It works indeed. There are anyway other manners to do that. The most modern and the most pretty way is:
[css]
.container
{
width: 100%;
background-color: Gray;
}
.container:after
{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
* html .container { height: 1% } /* for IE5+6 */
*:first-child+html .container { min-height: 1px; } /* for IE7 */
.container .left
{
width:250px;
background-color: Red;
float:left;
}
.container .right
{
float:right;
width:250px;
background-color: Green;
}
[/css]
Where the HTML used is something like:
[php]
<div class="container">
<div class="left">testo dentro left</div>
<div class="right">testo dentro right</div>
</div>
<div class="container">
<div class="left">testo dentro left 2</div>
<div class="right">testo dentro right 2</div>
</div>
[/php]
Basically the "container" is the one self-cleared. Let's explain.
You define, as usually, a div called.. let's say.. container and then define the pseudo-element after (http://www.w3.org/TR/CSS2/selector.html#before-and-after) essentially putting a dot right after the floating container (content: ".";), clearing all preceding floats (clear: both;) and finally hiding the dot (height: 0; and visibility: hidden;).
All this without using float to the container. Pretty nice huh?!?
But there is a problem. Always the same. There is a browser that do not support pseudo-elements. Guess? Right.. IE.
A workaround is by the way around the corner. Rows 15th and 16th solve the problem.
IE uses its own rules for clearing the content yet the rule "height: 1%;" imposes the container to expand over its contents.
The selector * html is figured out only by IE/Win 5 and 6. Others will simply ignore it.
IE7 solved the "1*" problem and does not read the latter selector. But still does not support the pseudo-elemend ":after".
Again row 16th hacks the problem setting a "min-height" to the container and so expanding over its contents.
Here you can find the sample code.
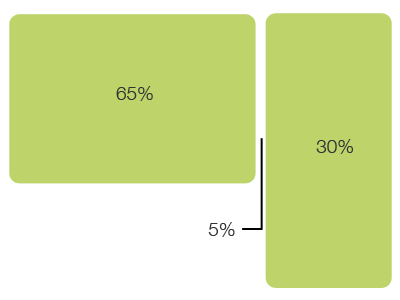
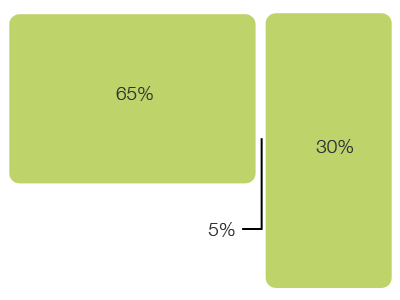
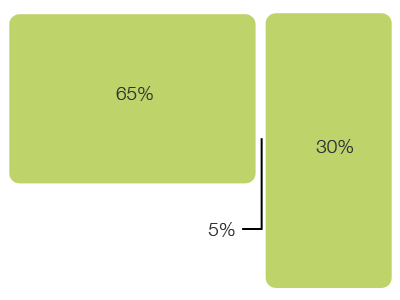
3. Floating and gutter practically
To do something like this, set the left column and leave a margin-right for the other one.

Here is the simple css:
[css]
#content {
float: left;
width: 65%;
margin-right: 5%; /* Gutter */
}
#sidebar {
float: right;
width: 30%;
}
[/css]
4. Max-width / min-width? Use them.
The chance to resize the layout accordingly to the browser size is pretty cool indeed but need some insight.
It is useful to set both maximum and minimum width for the layout to avoid unpredictable behavior.
Again these properties are definitely not supported by IE5/IE6. For the rest of the world it is better setting a maximum width to the main container giving a limit to the layout. Same thing for the minimum width. It is necessary to guarantee the minimum width below which scrollbar will appear.
5. Random notes
6. Useful links
This post will be updated.
I wanna share here some remarks we gradually gathered about how to use CSS at best.
1. Using fonts for best accessibility
Do not use pixel to set fonts size. Use instead the absolute keyword, such as small, medium or large. These keywords determine the size according to browser settings, they are not unique but let's the user has more flexibility to change the page font size.
Here again some problems with old browsers such as Netscape 4 and IE5/Win but I do hope they are obsolete and I move on.
Basically define body and other elements as:
[css]
body {
font-size: small;
}
h1 {
font-size: 120%;
}
[/css]
Set the font size using keyword small and then forget it and use percentages to change other elements size.
The alternative we prefer is to use em instead of keywords and define the main css like:
[css]
body {
font-size: 62.5%;
}
h1 {
font-size: 2em;
}
p {
font-size: 1.2em;
}
[/css]
The first definition gives us a base of approximately 10px, the second defines a size of 20px and the third of 12px.
More info on http://clagnut.com/blog/348.
Using relative sizing pay close attention when nesting different percentage. The percentage you set always refers to the outer container.
2. Auto-clearing once for all
When using "floats" you certainly know how frustrating is cleaning the space below. We usually used this class to solve the problem:
.cleaner { clear: both }I bet most of you are still using it. It works indeed. There are anyway other manners to do that. The most modern and the most pretty way is:
[css]
.container
{
width: 100%;
background-color: Gray;
}
.container:after
{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
* html .container { height: 1% } /* for IE5+6 */
*:first-child+html .container { min-height: 1px; } /* for IE7 */
.container .left
{
width:250px;
background-color: Red;
float:left;
}
.container .right
{
float:right;
width:250px;
background-color: Green;
}
[/css]
Where the HTML used is something like:
[php]
<div class="container">
<div class="left">testo dentro left</div>
<div class="right">testo dentro right</div>
</div>
<div class="container">
<div class="left">testo dentro left 2</div>
<div class="right">testo dentro right 2</div>
</div>
[/php]
Basically the "container" is the one self-cleared. Let's explain.
You define, as usually, a div called.. let's say.. container and then define the pseudo-element after (http://www.w3.org/TR/CSS2/selector.html#before-and-after) essentially putting a dot right after the floating container (content: ".";), clearing all preceding floats (clear: both;) and finally hiding the dot (height: 0; and visibility: hidden;).
All this without using float to the container. Pretty nice huh?!?
But there is a problem. Always the same. There is a browser that do not support pseudo-elements. Guess? Right.. IE.
A workaround is by the way around the corner. Rows 15th and 16th solve the problem.
IE uses its own rules for clearing the content yet the rule "height: 1%;" imposes the container to expand over its contents.
The selector * html is figured out only by IE/Win 5 and 6. Others will simply ignore it.
IE7 solved the "1*" problem and does not read the latter selector. But still does not support the pseudo-elemend ":after".
Again row 16th hacks the problem setting a "min-height" to the container and so expanding over its contents.
Here you can find the sample code.
3. Floating and gutter practically
To do something like this, set the left column and leave a margin-right for the other one.

Here is the simple css:
[css]
#content {
float: left;
width: 65%;
margin-right: 5%; /* Gutter */
}
#sidebar {
float: right;
width: 30%;
}
[/css]
4. Max-width / min-width? Use them.
The chance to resize the layout accordingly to the browser size is pretty cool indeed but need some insight.
It is useful to set both maximum and minimum width for the layout to avoid unpredictable behavior.
Again these properties are definitely not supported by IE5/IE6. For the rest of the world it is better setting a maximum width to the main container giving a limit to the layout. Same thing for the minimum width. It is necessary to guarantee the minimum width below which scrollbar will appear.
5. Random notes
- Avoid using fixed heights
- Always set the background-color to the images you use as background. It is useful to test your pages behavior without CSS and images.
- Do W3C tests!
- Test your pages changing font size. Layout should remains solid.
- Use display:block instead of BR to wrap line
6. Useful links
This post will be updated.
Dalla stessa categoria
Play Framework: add a custom Scalar Type in Ebean
6 minuti di lettura
